Google chrome merupakan salah satu dari beberapa browser atau peramban yang cukup digemari untuk digunakan dalam mengakses website maupun aplikasi – aplikasi berbasis website saat ini. Chrome memiliki beragam fitur menarik yang salah satunya adalah memiliki Extension atau ekstensi.
Extension merupakan fitur atau aplikasi mini yang bisa kita tambahkan diluar aplikasi browser atau biasa di kenal dengan Chrome Add-ons. Untuk mendapatkan extension tersebut kita bisa mengunduhnya melalui chrome webstore.
Berikut beberapa Extension menarik yang dapat membantu mempermudah pekerjaan sebagai programmer yang dirangkum oleh salah satu tim programmer di Arkamaya, Rd. Triawan Subagia.
1. Wappalyzer – Technology profiler


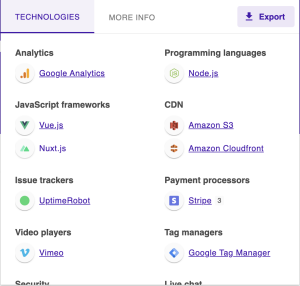
Extension ini digunakan Untuk mengetahui teknologi yang digunakan dalam sebuah website. dengan menggunakan extension ini kita bisa mempelajari teknologi – teknologi apa saja yang dipakai, mulai dari Analytics, Programming languages, JavaScript frameworks, Issue tracker, CDN sampe ke Security dan Live chat serta Payment processors yang digunakan.
Ini bisa membantu seorang programmer bereksplorasi untuk lebih mengetahui teknologi yang pada umumnya dipakai disebuah website atau aplikasi berbasis website terutama.
2. Paint Tool – Marker for Chrome

Sesuai namanya, Extension ini berfungsi untuk menambahkan anotasi atau untuk menggambar (memperjelas sesuatu) dihalaman website kita.. Tentu saja ini akan sangat membantu ketika sedang mempresentasikan website atau aplikasi kita kepada klien atau sesama anggota tim.
Beberapa fitur yang ada di extension ini unik dan walaupun sederhana namun sudah cukup untuk kebutuhan menulis atau menggambar sesuatu di atas layar aplikasi kita.
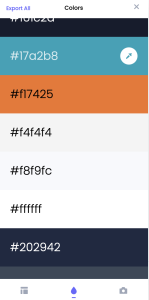
3. CSS Peeper

Extension ini berfungsi seperti kita melakukan Inspect Element (F12) dengan fitur bawaan chrome, bedanya disini lebih berfokus kepada CSS nya dan kita tidak perlu pusing – pusing melihat source code untuk melakukan inspeksi ke elemen tertentu.
CSS Peeper akan secara otomatis memperlihatkan 3 hal ketika kita menyorot atau meng-inspeksi bagian yang ada di website kita, yaitu Inspector Object Properties, Color Palette, dan juga Assets yang terdapat pada sebuah halaman web. Kita pun dapat langsung meng-eksport asset dan Color Palette untuk digunakan misalkan di project kita.



4. Stylebot

Mirip seperti CSS Peeper yang berkaitan dengan CSS atau tampilan dari aplikasi kita. Stylebot merupakan Extension yang dapat digunakan untuk agar kita bisa dapat langsung memodifikasi tampilan layout dari CSS dan melihatnya akan seperti apa.
Hal Ini cukup membantu ketika mempresentasikan aplikasi dan klien ingin melihat seperti apa tampilannya jika ada perubahan pada warna atau layout tertentu.
5. Kontrast – WCAG Contrast Checker

Extension ini membantu kita Untuk memeriksa dan menyesuaikan dengan cepat kontras yang terdapat pada suatu elemen agar memenuhi persyaratan WCAG 2.1. (WCAG 2.1 mencakup berbagai rekomendasi untuk membuat konten web lebih mudah diakses).
Contoh nyatanya adalah seperti apakah warna yang kita pilih untuk background dari sebuah tombol itu cukup kontrast dengan warna Font yang berada pada tombol tersebut. Sangat membantu bukan ?
6. Mobile Simulator – Responsive Testing Tool

Salah satu persyaratan dalam membuat aplikasi saat ini kebanyakan adalah secara tampilan harus disiapkan untuk bisa responsive, artinya dapat dengan nyaman dilihat baik melalui device desktop/notebook, tablet maupun handphone. Extension ini merupakan alat yang membantu developer melihat seperti apa bentuk aplikasinya jika di buka pada Device Mobile.
Meskipun pada browser chrome sendiri sudah ada fitur device toolbar untuk melihat dalam mode mobile namun ekstensi ini memberikan pengalaman yang berbeda. Layak dicoba. Beragam pilihan perangkat yang ada (Gratis dan berbayar) cukup memberikan kesan seperti apa nantinya aplikasi akan terlihat pada perangkat yang berbeda.
7. Lipsum Generator

Mungkin sudah banyak generator lipsum saat ini. Yang membedakan extensi ini adalah kita bisa langsung memasukkannya ke dalam inputan yang ada pada aplikasi kita langsung.
Extension ini akan menggenerate text dummy lorem ipsum dalam 4 tipe yaitu Words – Sentences – Paragraphs – List (HTML) dan yang menariknya Ekstensi ini bekerja secara offline.
8. Scrnli Screenshot & Screen Video Recorder

Ini merupakan Extension untuk melakukan screen capture dan video recording. Kita dapat mengambil screenshot dari aplikasi kita untuk selanjutnya bisa diedit didownload ataupun untuk ditambahkan beberapa text di atasnya. Fitur video recordingnya pun sangat membantu untuk kita mendokumentasikan misalkan cara penggunakan program maupun dalam memberikan tutorial kepada use atau hanya sekedar merekam pembicaraan ketika meeting.
Bagaimana ? menarik bukan. Ekstensi mana yang menurut mu paling menarik dari daftar ekstensi versi Bagia ini ? atau jika ada ekstensi yang menurutmu lebih menarik lagi, kamu bisa menuliskannya dikolom komentar. Sampai berjumpa pada artikel selanjutnya.
